前言
前几天发现Cloudflare有一个pages服务,支持自动部署,相对于GitHub Pages要方便一点。而且速度也很快。感觉可以拿来玩一玩(❁´◡`❁)

新建Github仓库
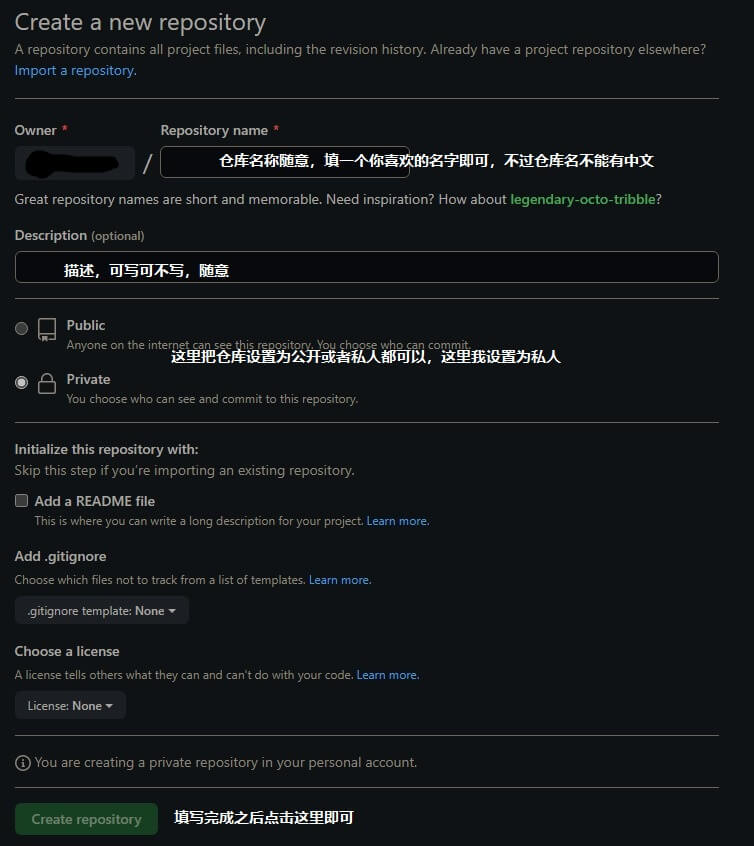
进入GitHub,登陆账号(如果没有就注册一个账号),点击右上角的加号,单击“New repository”建立新仓库。

建立本地仓库
点击“Set up in Desktop”,根据提示把仓库clone到本地(中间如果有报错大多数都是网络问题,可以使用Watt Toolkit)。

上传静态文件
一般主题作者都会写一个文档(比如我使用的Stack),你可以根据使用文档中的内容来使用它。
之后删除其他的多余文件,保留的文件如图。

之后进入GitHub Desktop,点击“Show in Explorer”,把静态文件复制进文件夹内。
之后Github Desktop会自动检测到更改,点击左下角的“Commint to mian”(如果无法点击“Commint to mian”就在“Summary”框中点击一下或者随便填写一个描述),再点击“Push origin”就可以把更改提交到仓库中了。
部署到Cloudflare Pages
进入Cloudflare官网,登陆(或者注册)账号,点击左侧的Pages,根据提示导入GitHub仓库,进入部署设置(这里要在环境变量中指定Hugo版本,详细看图)。

之后等待片刻,你的博客就部署好了

然后修改GitHub仓库中config.yaml中的内容
baseurl: # 填写网站地址
languageCode: zh-cn # 网站语言
theme: hugo-theme-stack
paginate: 5
title: Example Site # 网站标题,替换成你喜欢的标题
剩下的应该都能在主题的使用文档中找到,这里就不多说了
成果
如果你已经全部完成上面的工作,你的博客就已经搭建完成了,你现在就可以使用Markdown编辑器写文章并发布到你的博客了(如果不会的话可以参考Hugo使用文档或者主题使用文档),在提交文章后Cloudflare会自动部署你的博客到网上。
你也可以接入Gittalk、Waline等评论系统,感兴趣的话可以自己研究一下。
绑定域名(可选)
进入项目设置,点击“自定义域”,填入你已经购买好的域名(关于如何购买域名请自行搜索哦),根据网站中的提示进行配置就好了。
优点
1.可以自动部署
2.国内某些地区访问比GitHub Pages 速度快(其实也差不了多少)
3.可以免费获得cloudflare的CDN服务,即使是在没有域名的情况下
4.可以绑定多个域名
缺点
1.每个月只有500次构建次数(虽然够用但是如果踩坑了可能会浪费次数)
2.不能像本地搭建那样实时预览(其实是我使用的方法造成的)
好了,就先写到这里吧,如果有不完善的地方我以后再补充(●'◡'●)